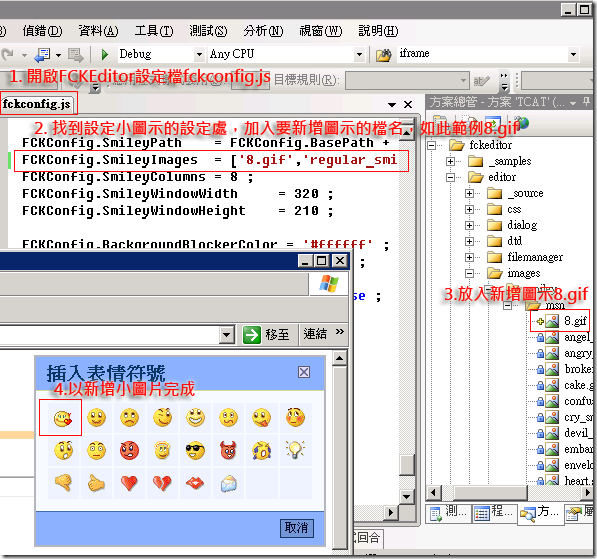
這裡的測試使用環境為Vistual Studio 2010 ,因此可分別建立.net 3.5 使用EF2.0 ,與.net 4.0使用EF4.0的專案來做比較。相信可以更容易感受到此功能的差異。
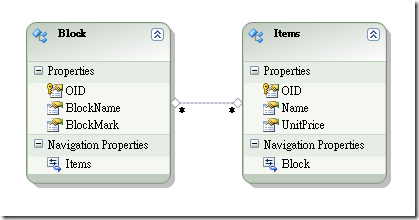
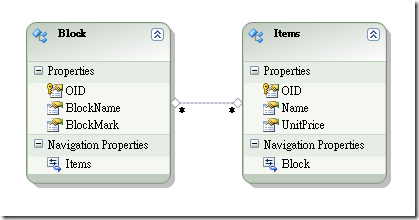
在開始前,先建立關聯的資料表,關聯圖如下:

這裡有兩個多對多的資料表,分別為Block與Items,而這兩個資料表於Entity Framework 中的Model圖如下:

因為BlockItems是兩個Table的關聯資料表,因此會直接在Model圖中,對應多對多關係。
在建立Entity Framework 時可選擇的選項畫面如下。
VS2008 .Net3.5設定畫面:

VS2010 .Net3.5設定畫面:

VS2010 .Net4.0 設定畫面:

接著實際寫一段code將Block逐筆寫出,並且於Block下逐筆寫出其包含之Items,
static void Main(string[] args)
{
Entities context = new Entities();
var q = from a in context.Block
select a;
foreach (var block in q)
{
Console.WriteLine("取區塊名稱:" + block.BlockName);
foreach (var item in block.Items)
{
Console.WriteLine("---選購項目:" + item.Name);
}
}
}
寫出結果如下:
vs2010 .net3.5 輸出結果:

vs2010 .net 4.0 輸出結果:

這邊可以看出結果的差異!!!!!
為什麼會有這樣的差異呢?!
底下Debug,看一下分別在不同Framework 下,可取到的Items 資料的差異。
vs2010 .net3.5 Items內容數:

vs2010 .net 4.0 Items內容數:

可以看到,在Entity Framework 4.0 當我們用LINQ to Entity 取到Block 時,
便同時已經取到跟他相關聯的所有Items 了,可是在Entity Framework 2.0,這是沒辦法做到的。
因此於EF4.0中,更加貼近我們是在操做Entity了!
原因為何我還不清楚,原以為是新增的 Include foreign key columns in the model 功能影響。
但經過測試,於EF4.0建立Model時,故意不勾選此選項,結果EF4.0依然可正確的抓到Items 值。
先將此問題做紀錄,待有空再來研究原因為何。