本文參考自http://technet.microsoft.com/zh-tw/library/dd125486.aspx
相當清楚的教學文章,感謝原作者的分享。
依照原作的教學步驟,測試即可正確使用Form 驗證囉~
WSS 3.0 Form 驗證實作
發佈日期: 2007 年 11 月 1 日
作者: 王恩琦 (TechNet 技術論壇 WSS 版版主;微軟 2007 年度 WSS MVP)
http://blog.blueshop.com.tw/angi/ [ http://blog.blueshop.com.tw/angi/ ]
本頁內容
Stage 1. 建立 WSS 網站
Stage 2. 建立 FBA 資料庫與帳號
Stage 3. 修改 WSS web.config
Stage 4. 設定 WSS 網站的驗證模式
WSS 的 Form 驗證,自 WSS 2.0 開始,就是一直被討論與期待的功能,據官方說法 WSS 2.0 架構是不支援 Form 驗證的,當然,還是有人在 WSS 2.0 版做出 Form 驗證的,真是佩服!
而這回微軟終於在 WSS 3.0 正式支援 Form 驗證的功能,其方法與流程也變得便捷許多,使得 WSS 網站能在 Internet 上公開不再是一件困難的事情了。
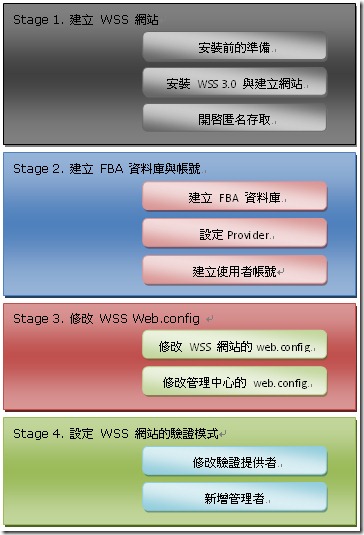
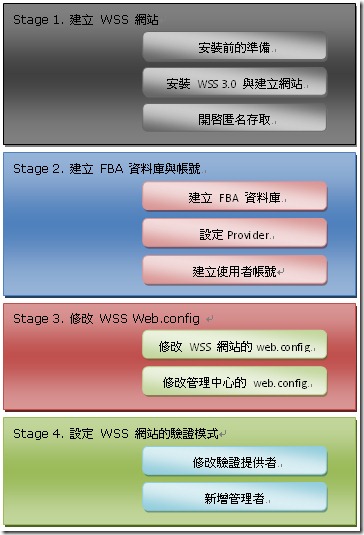
本文實作 Form 驗證之前,當然的,必須先擁有一個 WSS 3.0 網站,什麼?不知道 WSS 3.0 為何物?不知道怎麼安裝 WSS 3.0 網站?那煩請先換個地方,參考小弟 Blog 上的拙作【認識 SharePoint 2007 系列】的文章,安裝一下環境。下面,小弟先將整個 WSS 3.0 從安裝開始,到完成 Form 驗證的設定,分成四個階段,並用一個簡單的圖將每個階段的重點步驟點出,相信對接下來要進行的工作,能有比較清晰的輪廓:

Stage 1. 建立 WSS 網站
關於 WSS 網站的建立,本階段僅列出前置作業、安裝過程與安裝相關的連結提供參考,就不在此贅述安裝的過程了:
1. Step 1-1. 安裝前的準備
2. Step 1-2. 安裝 WSS 3.0 與建立網站
3. Step 1-3. 開啟匿名存取
· 認識 SharePoint 2007 系列【01】-【WSS 3.0 正式版安裝】安裝前的準備 [ http://blog.blueshop.com.tw/angi/archive/2006/11/22/45264.aspx ]
· 認識 SharePoint 2007 系列【02】-【WSS 3.0 正式版安裝】安裝之一 [ http://blog.blueshop.com.tw/angi/archive/2006/11/24/45325.aspx ]
· 認識 SharePoint 2007 系列【03】-【WSS 3.0 正式版安裝】安裝之二 [ http://blog.blueshop.com.tw/angi/archive/2006/11/24/45333.aspx ]
· 認識 SharePoint 2007 系列【04】-【WSS 3.0】開啟匿名存取 [ http://blog.blueshop.com.tw/angi/archive/2006/11/24/45334.aspx ]
回到頁首
Stage 2. 建立 FBA 資料庫與帳號
要讓使用者從 Internet 等外部環境登入 WSS 網站,其方法是使用 Form 驗證 (forms-based authentication, FBA);FBA 的實作需要建立一個資料庫來儲存使用者的資訊,做為使用者登入網站驗證的基礎。而在此實作 FBA 的方法是使用 ASP.NET 2.0 與 SQL Server 整合的 Membership 與 Role Provider 機制,這種方法也是最快建置 FBA 的方法。
本階段您要完成下列三個步驟:
1. Step 2-1. 建立 FBA 資料庫
2. Step 2-2. 設定 Membership 與 Provider
3. Step 2-3. 建立使用者帳號
Step 2-1. 建立 FBA 資料庫
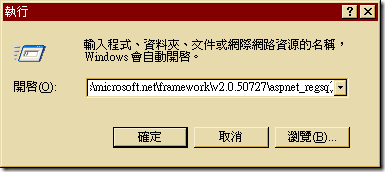
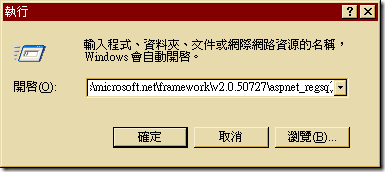
打開 Windows 的【執行】,輸入【c:\windows\microsoft.net\framework\v2.0.50727\aspnet_regsql】將會啟動 ASP.NET SQL Server 安裝精靈。

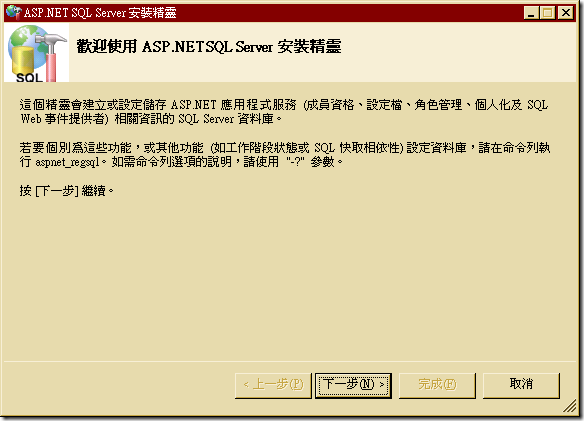
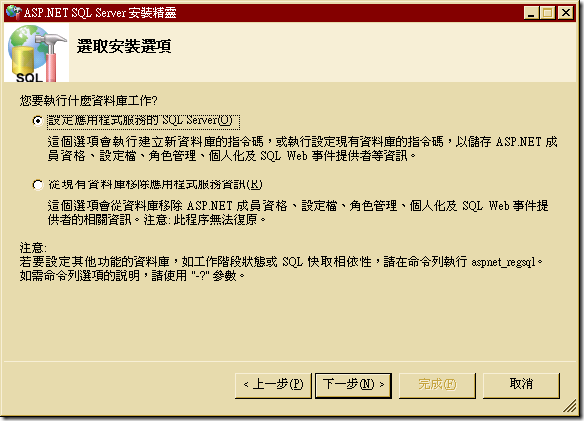
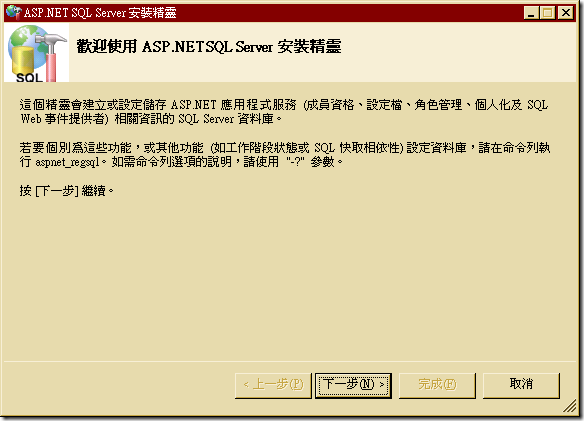
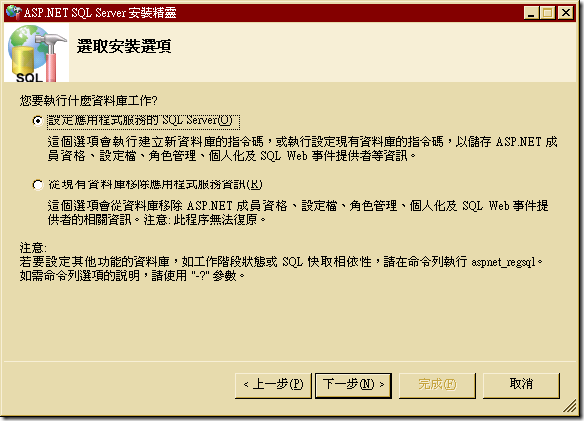
安裝精靈畫面,點選【下一步】。

點選【設定應用程式服務的 SQL Server】。

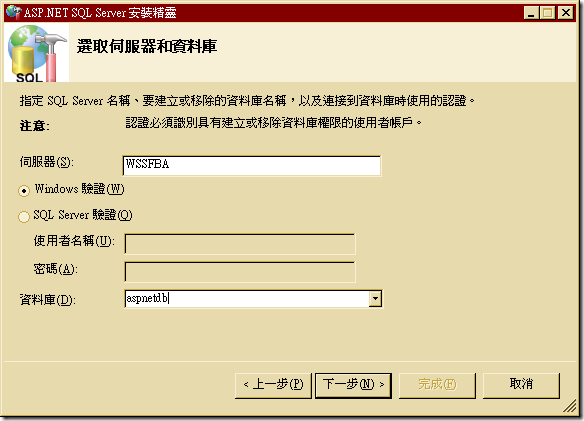
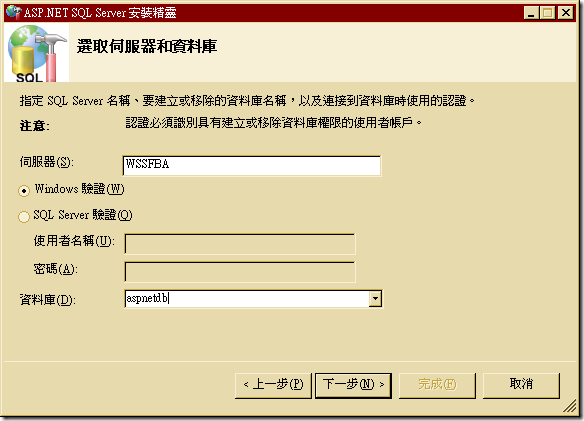
在【伺服器】輸入您的伺服器名稱,使用【Windows 驗證】,資料庫則輸入【aspnetdb】,按【下一步】。

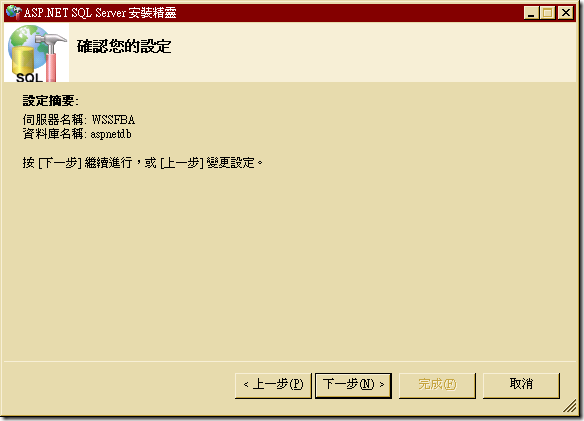
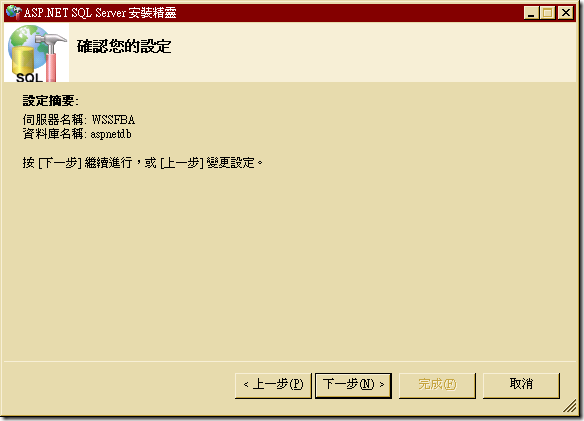
確認設定畫面,如果輸入有誤,請按【上一步】去修改,如果沒有錯誤則點選【下一步】開始安裝。

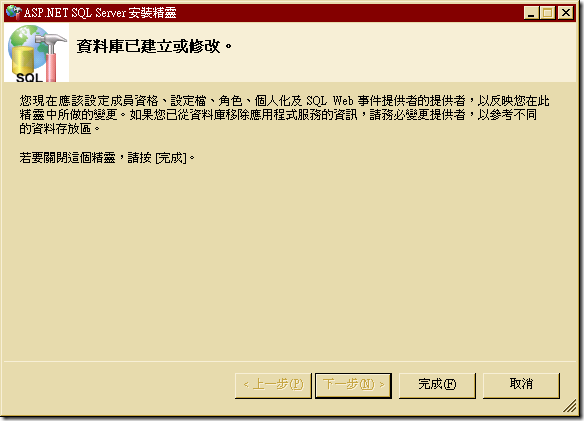
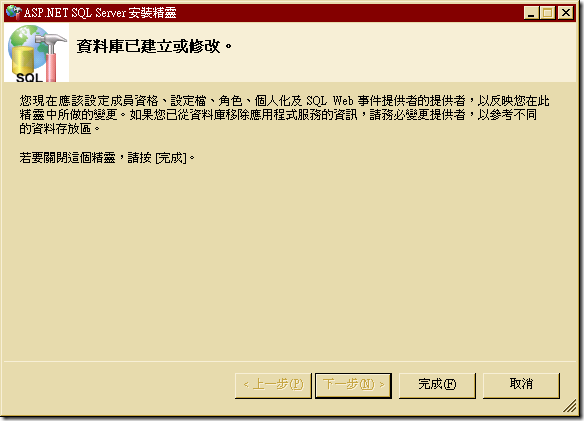
資料庫建立完成。

Step 2-2. 設定 Provider
當我們完成資料庫的建立後,使用者資訊、角色資訊當然是空的,所以我們至少要新增一個使用者來做登入的驗證,甚至指定為網站的管理者;由於剛剛建立的 aspnetdb 結構有些許複雜,一時很難瞭解 User、Role 等等之間的關係,所以我們使用 ASP .NET 的 Configuration 功能來快速建立一個帳號輸入介面,這個步驟又可分為幾個小步驟,在這邊先簡要說明一下流程:
1. 先建立 ASP .NET Web Site 專案
2. 修改專案的 web.config 將資料庫指向 aspnetdb
3. 在 web.config 建立新增 Membership 與 Provider
4. 使用 ASP.NET Configuration 產生輸入介面
5. 最後,輸入欲新增的帳號與密碼即完成帳號的新增工作
要設定 Provider 並須使用 Visual Studio 2005 的工具,可在官方網站下載免費的 Visual Web Developer 2005 Express Edition [ http://www.microsoft.com/taiwan/vstudio/express/vwd/download/ ] ,在這邊就不介紹下載與安裝的過程了。
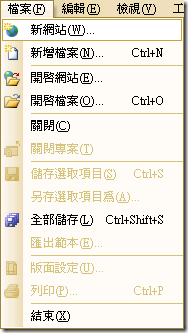
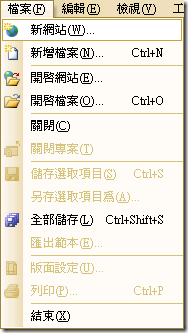
打開【Visual Web Developer 2005 Express】,點選【檔案】【新網站】

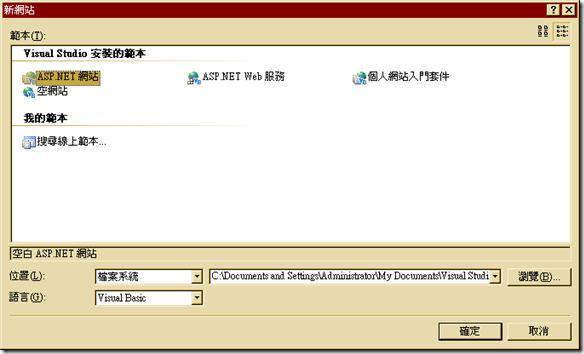
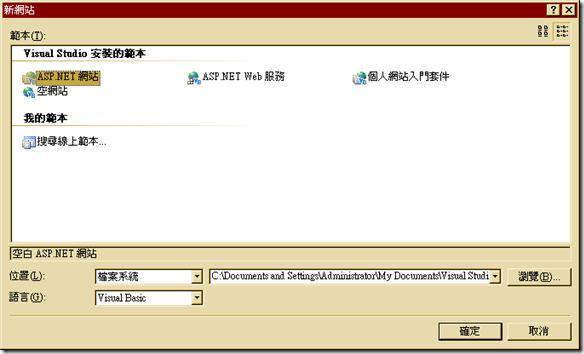
在【New Web Site】對話框,選擇【ASP.NET 網站】,【位置】輸入此專案的名稱與存放位置,決定好之後點選【確定】。

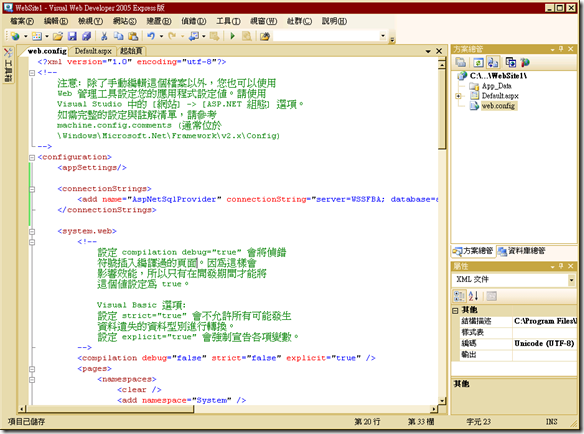
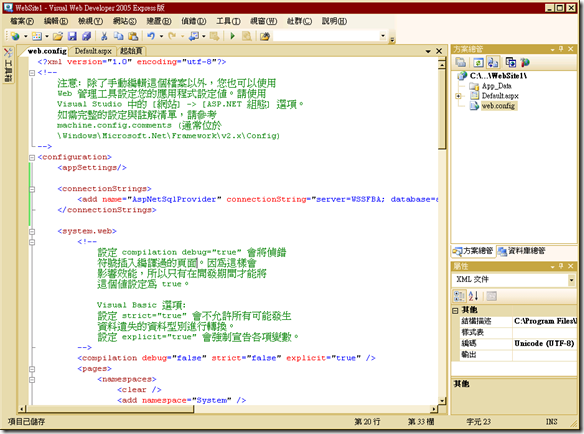
按下 OK 之後,即開始建立專案相關的檔案,建立完成後可以看到 Website1 這個專案下面有三個檔案,點選【web.config】修改連線字串。
在<configuration> <appSettings/> 與 <system.web> 之間,修改原來的 <connectionStrings> 為下列資訊,請記得將資料庫伺服器名稱改為自己的資料庫伺服器名稱。
<connectionStrings>
<add name="AspNetSqlProvider" connectionString="server=資料庫伺服器名稱; database=aspnetdb; Trusted_Connection=True" />
</connectionStrings>

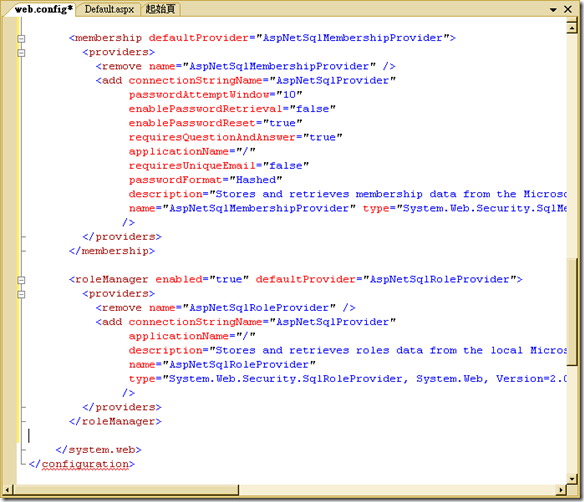
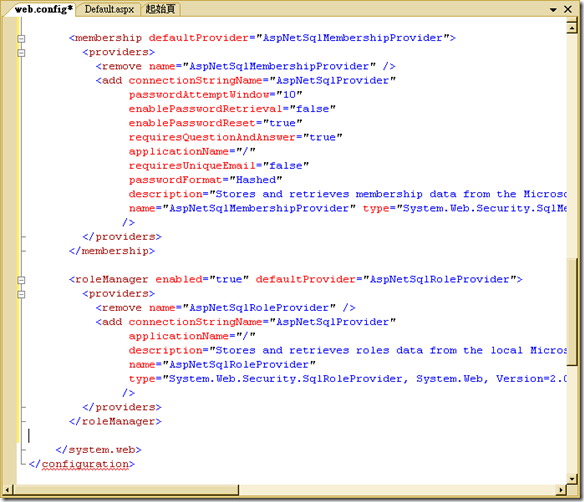
接著在 <system.web> 與 <system.web/> 之間,輸入下列資訊,基本上不需做任何修改;預設的 applicationName 為 applicationName="/" ,即將此介面或應用程式指定在根目錄下,如果有更改,則 membership 與 roleManager 的 applicationName 都必須更改。
最重要的是:此段程式碼與上一段連接字串程式碼,與稍後將修改的 WSS 網站與管理中心的 web.config 字串幾乎一模一樣的,也就是說,這邊的兩段程式碼,將來直接貼到 WSS 網站與管理中心的 web.config 即可,不過,管理中心在 roleManager 的部份還是有點不同,這些不同的部分與置放的位置後面再說明。
<membership defaultProvider="AspNetSqlMembershipProvider">
<providers>
<remove name="AspNetSqlMembershipProvider" />
<add connectionStringName="AspNetSqlProvider"
passwordAttemptWindow="10"
enablePasswordRetrieval="false"
enablePasswordReset="true"
requiresQuestionAndAnswer="true"
applicationName="/"
requiresUniqueEmail="false"
passwordFormat="Hashed"
description="Stores and retrieves membership data from the Microsoft SQL Server database"
name="AspNetSqlMembershipProvider" type="System.Web.Security.SqlMembershipProvider, System.Web, Version=2.0.3600.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
/>
</providers>
</membership>
<roleManager enabled="true" defaultProvider="AspNetSqlRoleProvider">
<providers>
<remove name="AspNetSqlRoleProvider" />
<add connectionStringName="AspNetSqlProvider"
applicationName="/"
description="Stores and retrieves roles data from the local Microsoft SQL Server database"
name="AspNetSqlRoleProvider"
type="System.Web.Security.SqlRoleProvider, System.Web, Version=2.0.3600.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
/>
</providers>
</roleManager>

當上述資訊輸入完成後,在【方案總管】點選最右邊的【ASP.NET 組態】,ASP.NET 即開始產生一個虛擬的 Web 應用程式管理介面。

Step 2-3. 建立使用者帳號
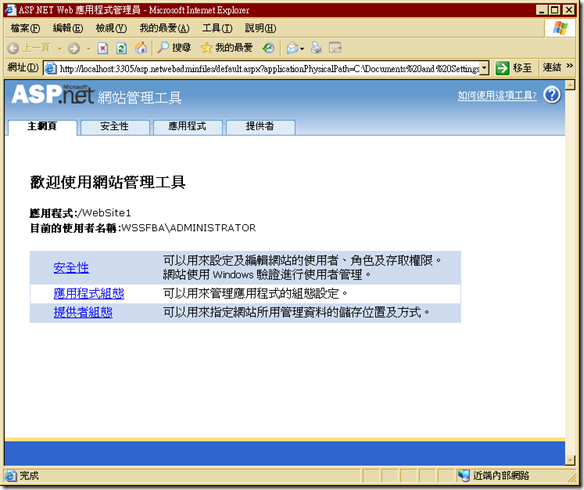
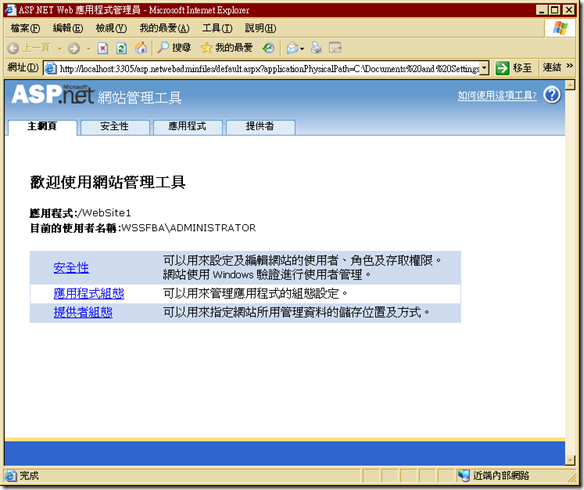
接下來我們使用 ASP.Net 網站管理工具來進行使用者帳號的建立。

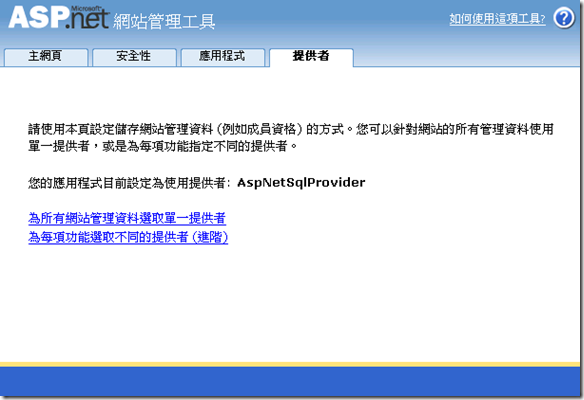
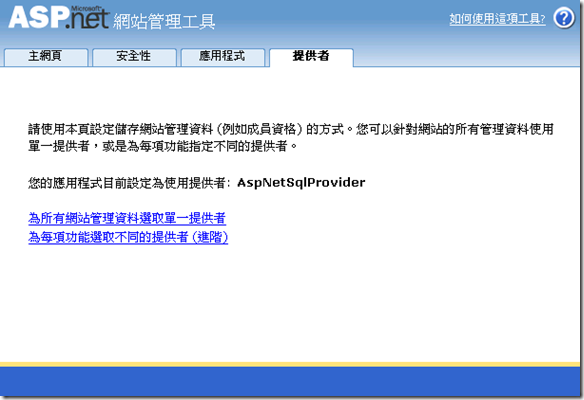
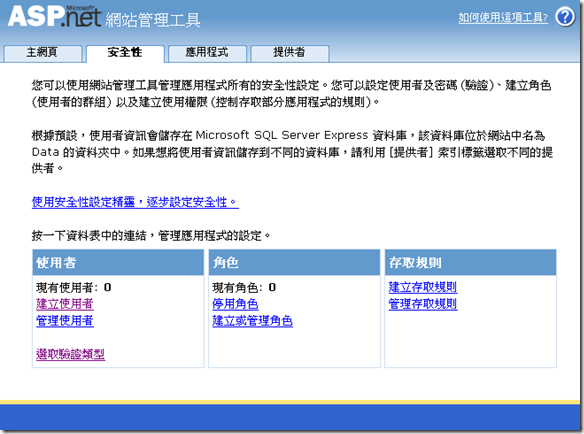
進到此網站管理工具頁面後,我們先確認此管理工具是否有連接到資料庫,且剛剛設定的相關提供者 (Provider) 是不是都正常連接;所以我們點選【提供者】頁簽,再點選【為每項功能選取不同的提供者 (進階)】。

進入進階選項後,可看到如下的畫面,我們分別測試【成員資格提供者】與【角色提供者】,點選【測試】連結即可開始測試。

只要連接成功,則測試會回傳【已順利建立與資料庫的連接】的資訊。

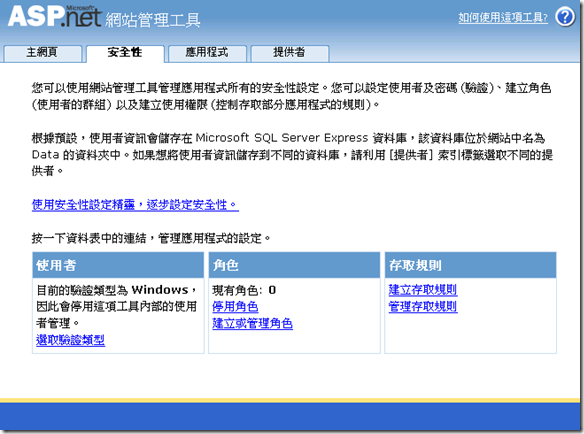
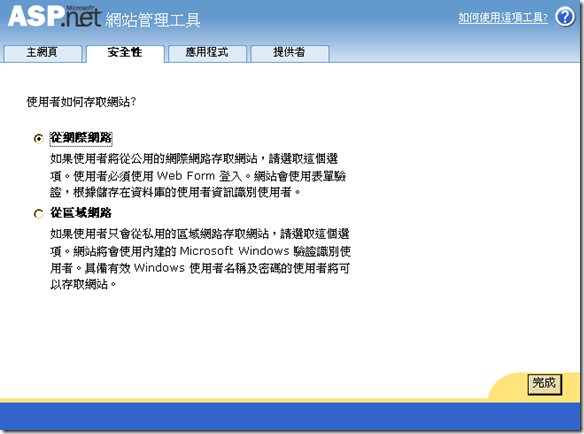
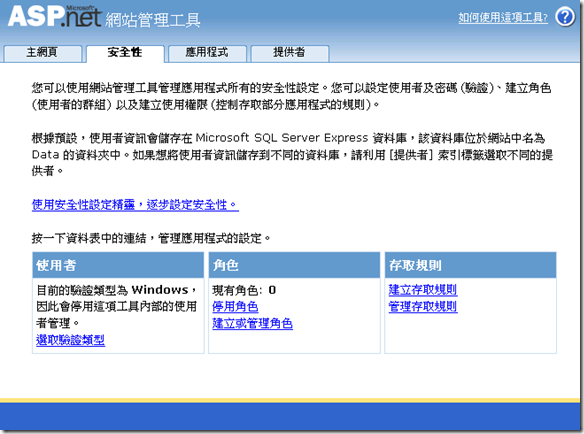
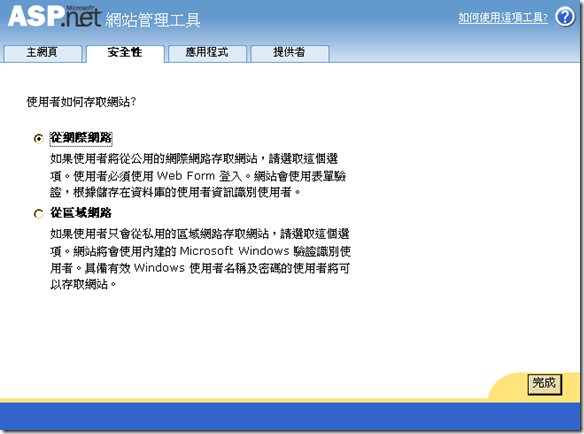
連接沒問題後,點選【安全性】頁簽,準備選取驗證類型來更改驗證方式與增加使用者帳號;點選【選取驗證類型】。

選擇【從網際網路】,並按下【完成】

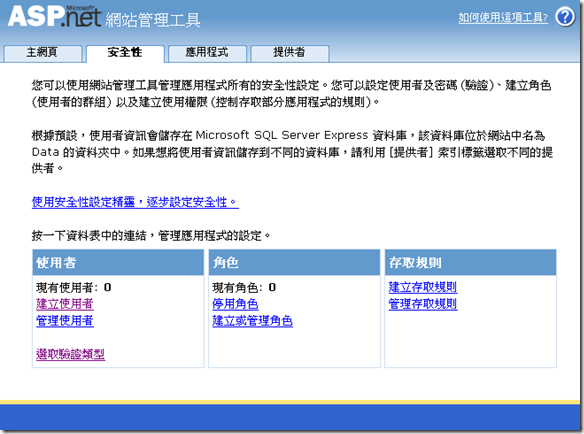
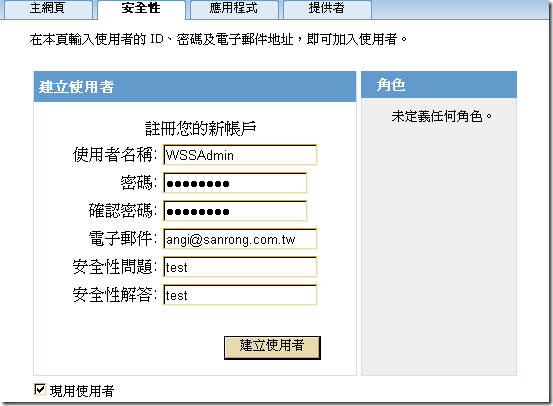
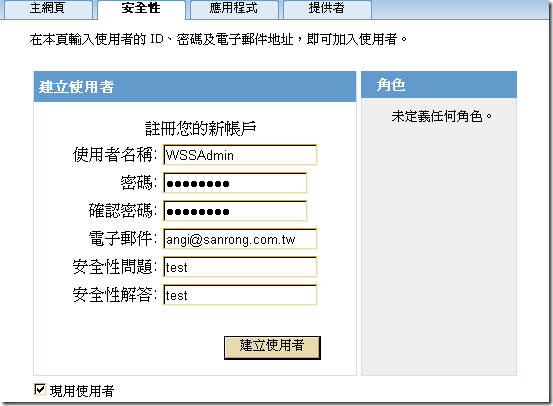
接下來直接點選【建立使用者】,當然您可以新增角色,但我們角色將使用 WSS 的角色,所以這邊不設定。

點了建立使用者後,在下面的表單註冊帳戶資訊,如果剛有新增角色,則角色欄會出現可選取的角色,記得勾選【現用使用者】,然後按下【建立使用者】。

按下建立使用者後,出現【完成...】等資訊,按下【繼續】則可在新增使用者。

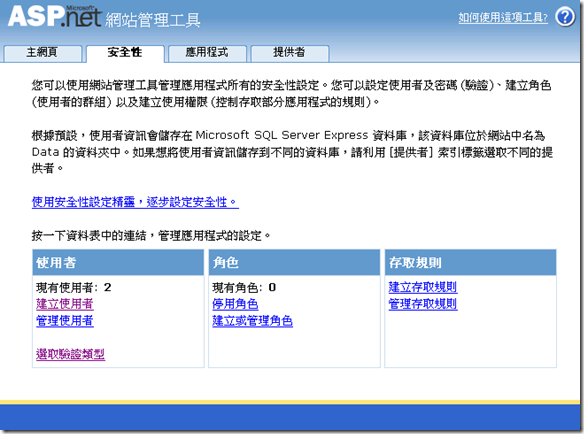
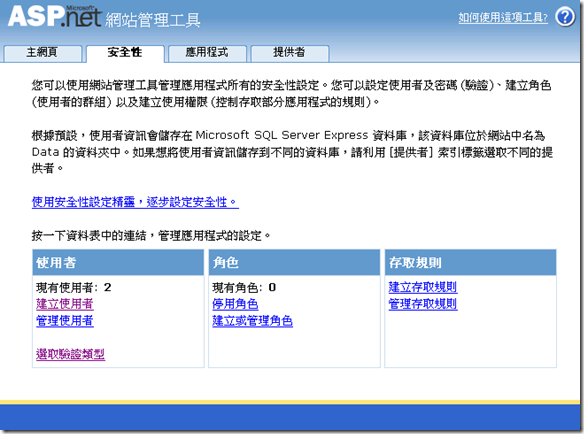
當建立完成後,可以在【安全性】頁簽看到使用者與角色相關的資訊。

回到頁首
Stage 3. 修改 WSS web.config
第三階段的工作有兩個重點,說難不難,因為我們剛剛已經在第二階段做了設定 Member 與 Provider 的工作,本階段就是要將第二階段的程式碼,加在 WSS 網站的 web.config 與管理中心的 web.config 裡。
本階段您要完成下列兩個步驟:
1. Step 3-1. 修改 WSS 網站的 web.config
2. Step 3-2. 修改管理中心的 web.config
Step 3-1. 修改 WSS 網站的 web.config
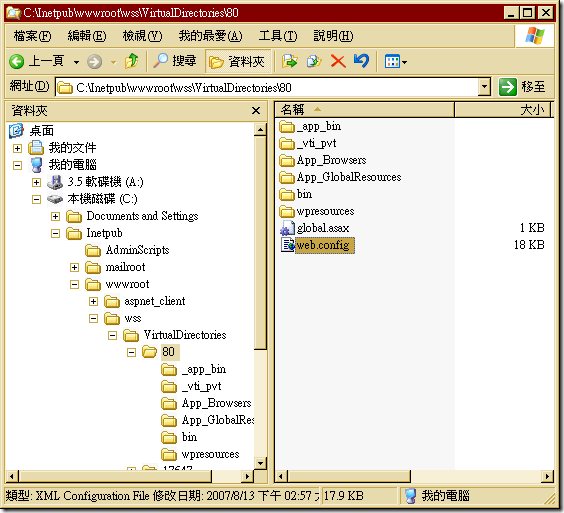
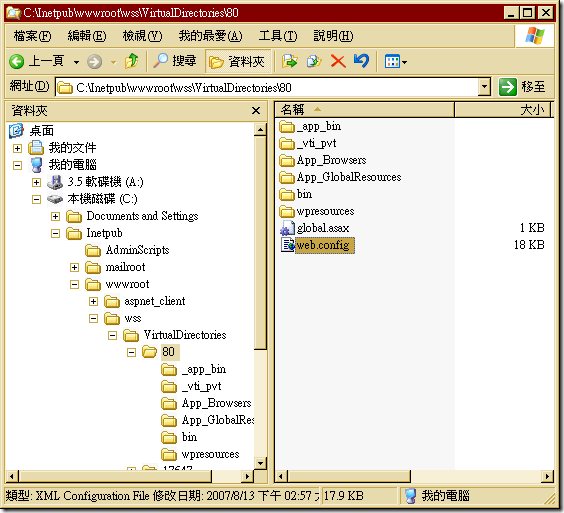
首先,先確認所建立的網站是使用哪一個 Port,避免改錯檔案,接著到【C:\Inetpub\wwwroot\wss\VirtualDirectories】路徑下去找相對應的 Port Number,如這次要實作的是 80 Port,所以找到 80 資料夾,並點選 web.config 。

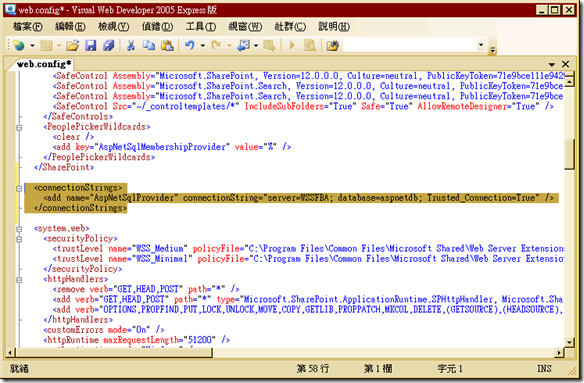
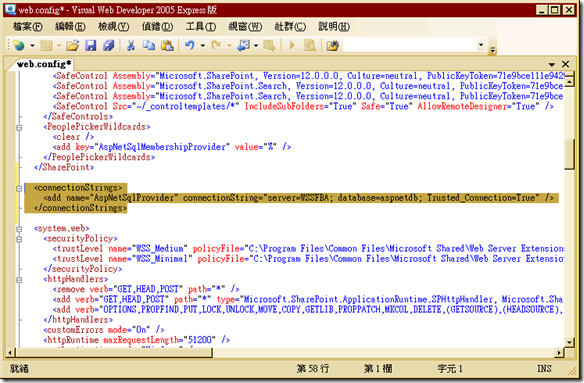
將之前在【Stage 2. 建立FBA資料庫與帳號】的 Step 2. 建立帳號輸入介面所編輯的 <connectionStrings> 程式碼照貼在 </SharePoint> 與 <system.web> 之間,資料庫伺服器名稱記得要改唷!
<connectionStrings>
<add name="AspNetSqlProvider" connectionString="server=資料庫伺服器名稱; database=aspnetdb; Trusted_Connection=True" />
</connectionStrings>

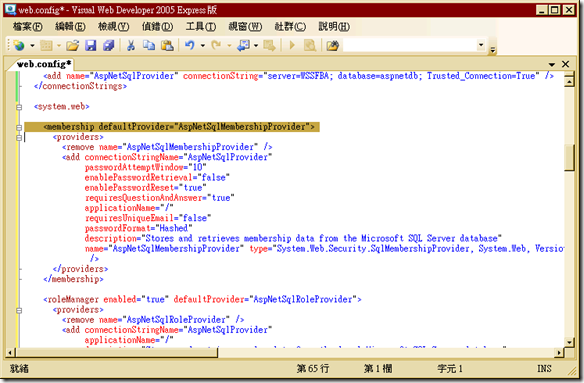
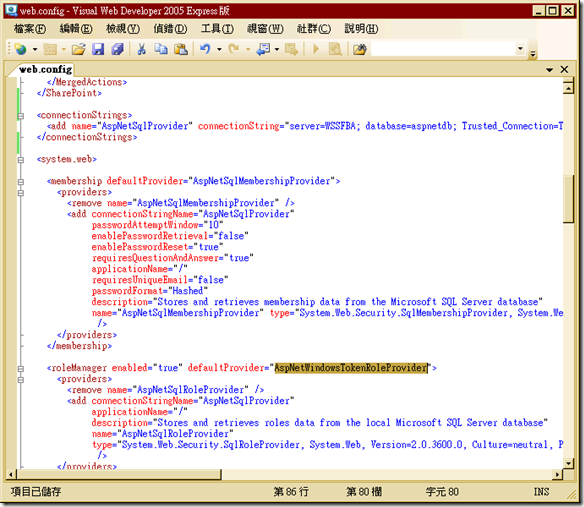
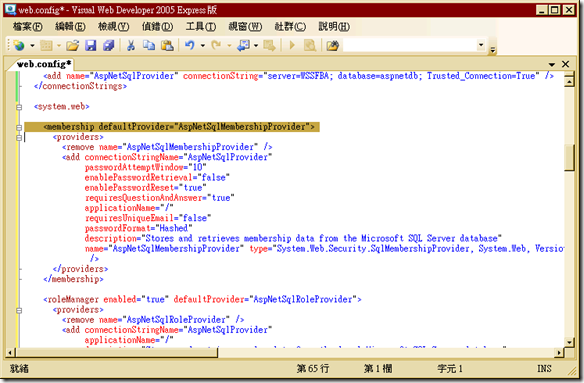
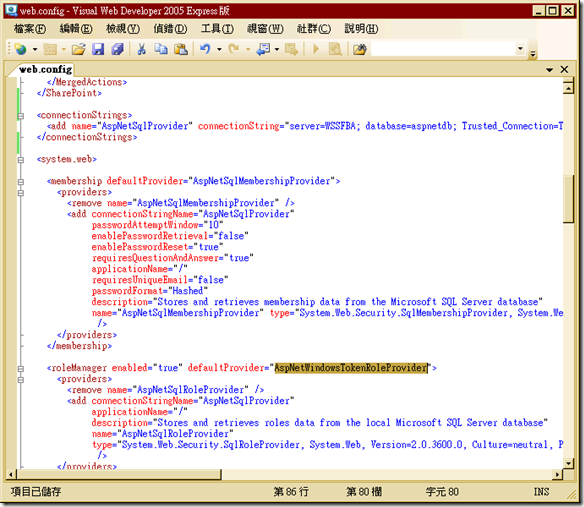
接著再把 Provider 資訊照貼在 <system.web> 之後
<membership defaultProvider="AspNetSqlMembershipProvider">
<providers>
<remove name="AspNetSqlMembershipProvider" />
<add connectionStringName="AspNetSqlProvider"
passwordAttemptWindow="10"
enablePasswordRetrieval="false"
enablePasswordReset="true"
requiresQuestionAndAnswer="true"
applicationName="/"
requiresUniqueEmail="false"
passwordFormat="Hashed"
description="Stores and retrieves membership data from the Microsoft SQL Server database"
name="AspNetSqlMembershipProvider"
type="System.Web.Security.SqlMembershipProvider, System.Web, Version=2.0.3600.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
/>
</providers>
</membership>
<roleManager enabled="true" defaultProvider="AspNetSqlRoleProvider">
<providers>
<remove name="AspNetSqlRoleProvider" />
<add connectionStringName="AspNetSqlProvider"
applicationName="/"
description="Stores and retrieves roles data from the local Microsoft SQL Server database"
name="AspNetSqlRoleProvider"
type="System.Web.Security.SqlRoleProvider, System.Web, Version=2.0.3600.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
/>
</providers>
</roleManager>
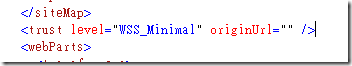
整個位置的擺放如下圖所示,如此就完成了 WSS 網站 web.config 的更改,接下來繼續修改管理中心的 web.config。

Step 3-2. 修改管理中心的 web.config
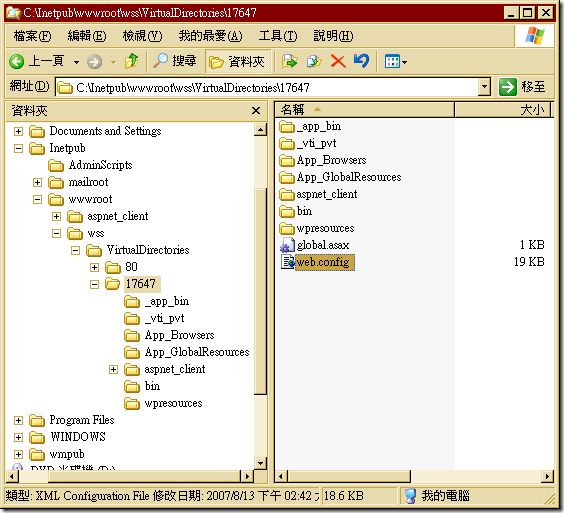
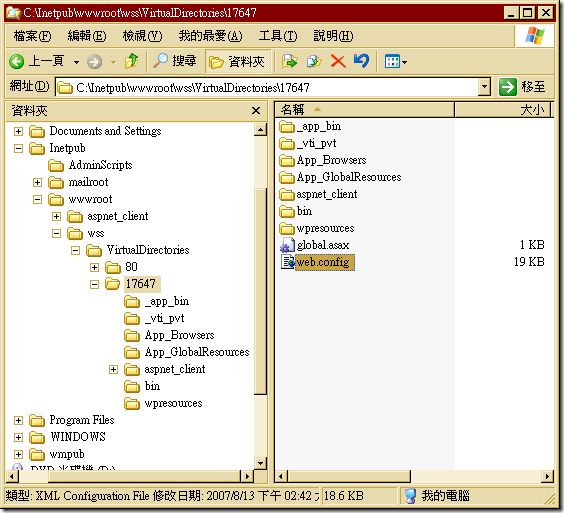
如同修改 WSS 網站 web.config 的方式,先找到管理中心的資料夾,通常,管理中心的 Port 會是亂數,所以,只要找不是自己設定的 Port Number 就是了(如圖)。

打開之後呢,同樣的把 <connectionStrings> 貼在 </SharePoint> 與 <system.web> 之間,接著將 Provider 資訊照貼在正確的位置上。重點來了,在這邊要更改 <roleManager> 資訊。
之前所使用的 <roleManager> 是使用 AspNetSqlRoleProvider <roleManager enabled="true" defaultProvider="AspNetSqlRoleProvider"> 即,roleManager 角色管理的資訊是使用我們自訂的,但這樣的自訂無法與 WSS 3.0 整合起來,所以繼承 WSS 3.0 的角色管理資訊是最方便的。
現在要將 <roleManager> 改為 AspNetWindowsTokenRoleProvider <roleManager enabled="true" defaultProvider="AspNetWindowsTokenRoleProvider"> 如此,便能使用 WSS 預設的角色管理模式了!

回到頁首
Stage 4. 設定 WSS 網站的驗證模式
終於來到最後一個階段了,在最後的這個階段,要修改兩個部份的設定,分別是修改驗證提供者與新增管理者。
本階段您要完成下列兩個步驟:
1. Step 4-1. 修改驗證提供者:將驗證模式從 Windows 改為 Form 驗證模式
2. Step 4-2. 新增管理者:指定我們在 aspnetdb 所建立的使用者為管理者
Step 4-1. 修改驗證提供者
進到【管理中心】【應用程式管理】在【應用程式安全性】點選【驗證提供者】。

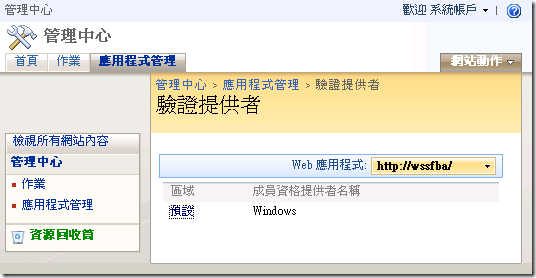
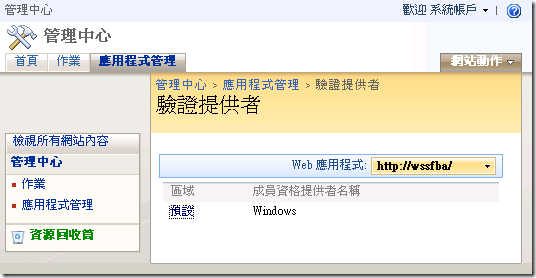
進入【驗證提供者】在【Web 應用程式】可以看到現在的 Web 應用程式為何,且這個應用程式的【成員資格提供者名稱】為【Windows】,則直接點選【預設】。

在編輯驗證畫面裡
· 【驗證類型】選擇【表單】。
· 勾選【啟用匿名存取】。
· 成員資格提供者名稱則輸入【AspNetSqlMembershipProvider】。
· 角色管理員名稱輸入【AspNetSqlRoleProvider】,請確認輸入的字串是正確的!
· 輸入完畢點選【儲存】。

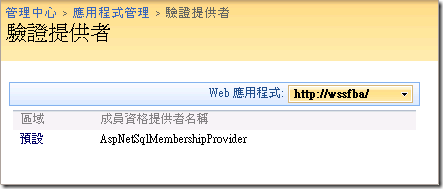
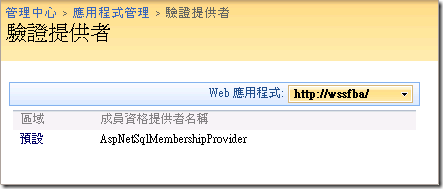
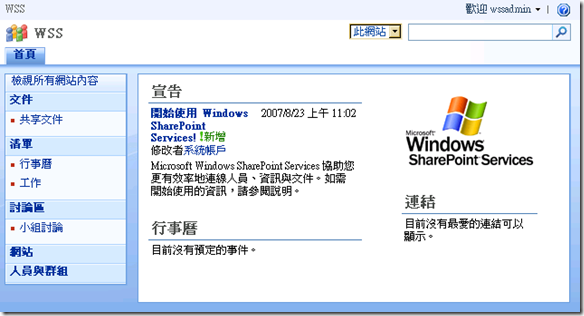
儲存之後,現在看到 Web 應用程式 http://wssfba 的成員資格提供者名稱已改為【AspNetSqlMembershipProvider】,這時到 http://wssfba 去看看。

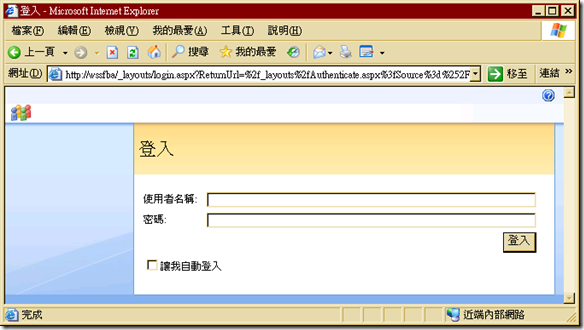
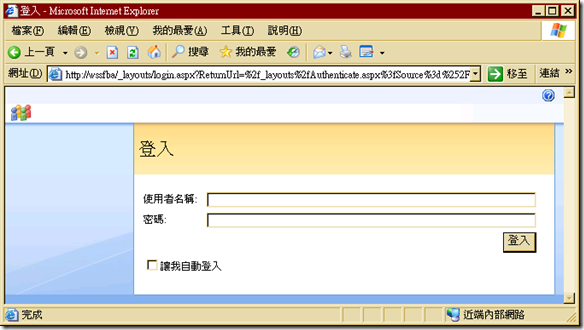
當進入網站,點選右上角的【登入】就會換成表單驗證的介面,要求輸入帳號與密碼

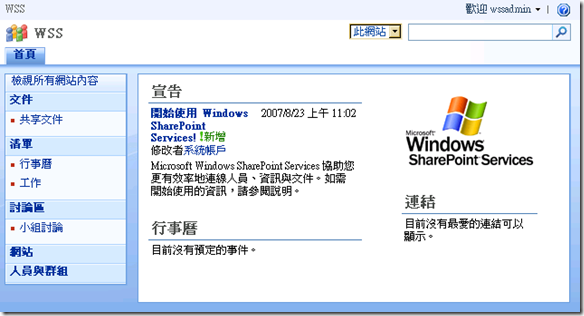
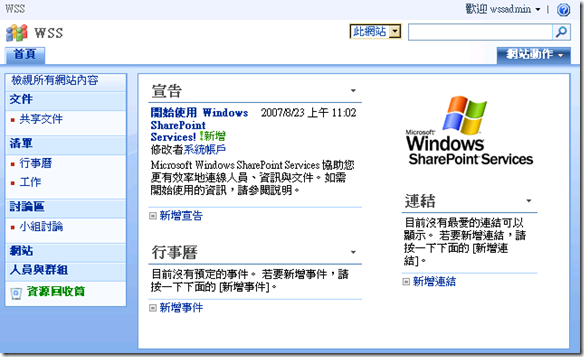
耶!進入網站了,右上角顯示【歡迎 wssadmin】,不過,怎麼沒有管理網站的【網站動作】呢?那...這樣怎麼管理網站?所以,接下來的動作就是要將 wssadmin 變更為網站管理者!

Step 4-2. 新增管理者
在應用程式管理,【應用程式安全性】點選【Web 應用程式的原則】。

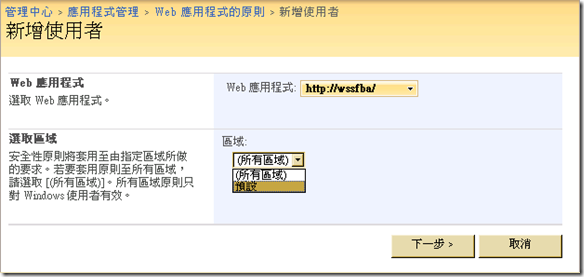
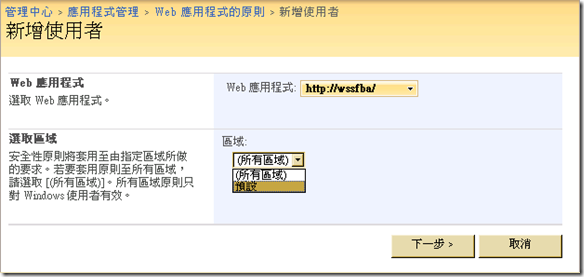
在【Web 應用程式的原則】點選【新增使用者】,當然先確認 Web 應用程式是否為正確要變更的 Web 應用程式。

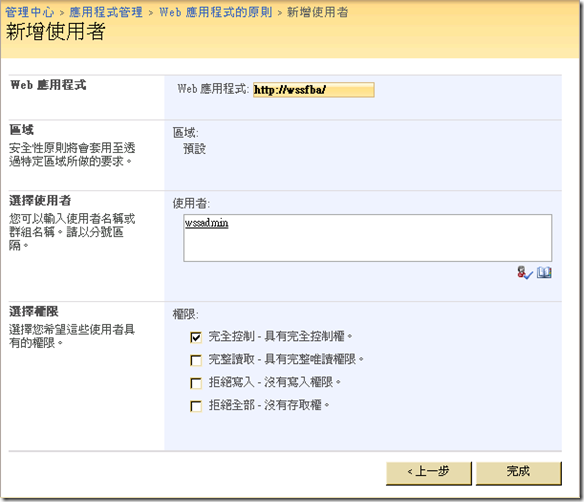
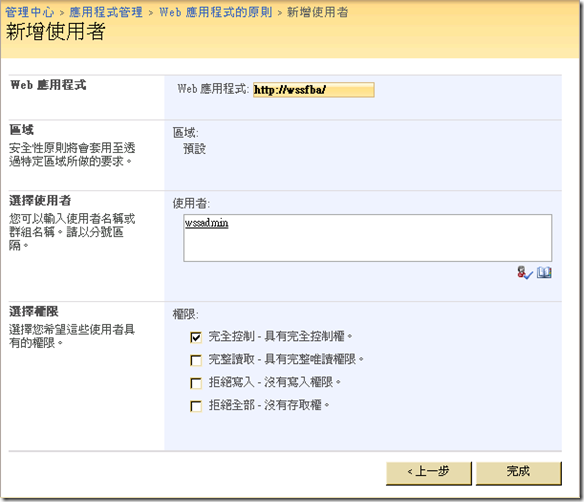
在新增使用者頁,區域選擇【預設】,因為剛剛在建立驗證提供者時,區域是顯示【預設】,所以這邊選擇預設。

在使用者新增【wssadmin】,並擊點右下角的【檢查名稱】圖示,只要有正確對應,且資料庫中有這個使用者,待名稱檢查完後,使用者 wssadmin 就會變成底線的 wssadmin,如此就可以確定此帳號與設定是沒有錯的;在【權限】勾選【完全控制-具有完全控制權】使 wssadmin 這個使用者可以去管理整個網站,點選【完成】。

新增完畢後,可以看 Web 應用程式的原則,多了一個【預設】【angi】【aspnetsqlmembershipprovider:wssadmin】【完全控制】,這樣就成功了。

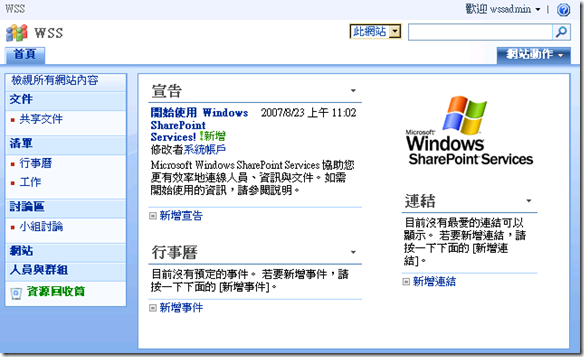
再回到網站,登入後就可以看到【網站動作】。

恭喜大家,終於完成了 WSS 3.0 Form 驗證的設定!
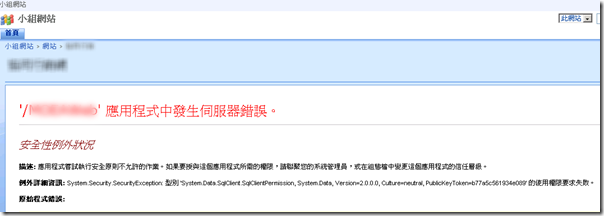
在 WSSS 3.0 Form 驗證完成後,伴隨而來的問題是搜尋的問題,有關搜尋的議題,下回再做分享!