此文章測試後,有一點必須注意的是,檔案上傳相關的功能,還需用到 FckEditor.Net 的功能..因此記得也要 Referance 進來喔!!
下載後解壓後,Referance 如下圖檔案:
上傳的功能才可以Work喔!!
測試 FCK Editor 網頁 Html 編輯器,是否也可於ASP.NET MVC中使用,找到的好文章,轉貼如下:
First of, what is this FCKEditor? Well, it's an HTML Text Editor. It's free and open source, cross browser, extensible and there are probably quite a few more buzzwords applicable. Oh... and it's also the default HTML Text Editor provided with DotNetNuke. Fck Editor is soon to be replaced by CK Editor but I'll stick with Fck for now. CK will work mostly the same though.
First, you'll need to download Fck Editor. Unzip the downloaded file to see what's in there.
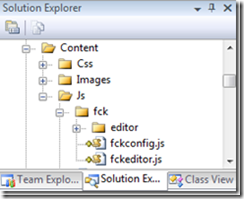
You'll need to copy the "editor" folder over to you Contents folder in you ASP.NET MVC website. I chose the path "/Content/Js/ Fck" to paste it in.
Two other files you might want to copy over to this same folder are in the root of the downoaded zipfile: fckeditor.js and fckconfig.js. The latter is expected by the editor and (suprisingly) contains configuration settings for the editor, while the first contains a few nice javascript functions to instanciate the editor.
Next, include the fckeditor.js file in your page:
<script src="<%= Url.Content("~/Content/Js/fck/fckeditor.js") %>" type="text/javascript" ></script>
All set. Now you'll need to add a textarea to your page:
<%= Html.TextArea("FckEditor1", "Some Value", new { @name="FckEditor1" })%>
Important thing here, is the name property of the TextArea being set to the same value as the Id of it.
To finish the client side of things off, you'l need to add some javascript to turn the textarea into a FckEditor at runtime. This can be copied from the samples of course, except for the Url.Contents part:
<script type="text/javascript">
window.onload = function()
{
var sBasePath = '<%= Url.Content("~/Content/Js/Fck/") %>';
var oFCKeditor = new FCKeditor( 'FckEditor1' ) ;
oFCKeditor.BasePath = sBasePath ;
oFCKeditor.ReplaceTextarea() ;
}
</script>
Now, to prevent the server error "A potentially dangerous Request.Form value was detected from the client ", you should add the attribute "ValidateInput" to your controller's action method like this":
[ValidateInput(false)]
public ActionResult Save(int id)
{
...
}
With this, you're all set. The contents of the TextArea field you started out with, will contain the contents of the FckEditor control.
Have fun!
本文參考自 <http://msmvps.com/blogs/superska/archive/2009/04/06/using-fck-editor-with-asp-net-mvc.aspx>





沒有留言:
張貼留言